
How to Add Gutenberg Editor to WooCommerce
Enabling Gutenberg for Enhancing WooCommerce Product Descriptions
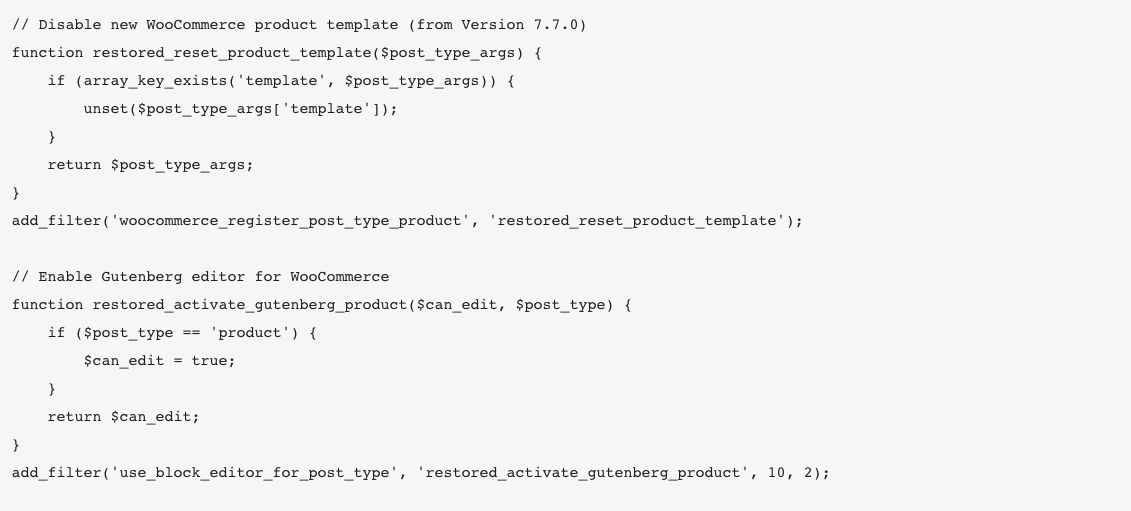
Below is a snippet of code that, when copied, will transform your product description section into a block-based marvel.Below is a snippet of code that, when copied, will transform your product description section into a block-based marvel.
// Disable new WooCommerce product template (from Version 7.7.0)
function restored_reset_product_template($post_type_args) {
if (array_key_exists('template', $post_type_args)) {
unset($post_type_args['template']);
}
return $post_type_args;
}
add_filter('woocommerce_register_post_type_product', 'restored_reset_product_template');
// Enable Gutenberg editor for WooCommerce
function restored_activate_gutenberg_product($can_edit, $post_type) {
if ($post_type == 'product') {
$can_edit = true;
}
return $can_edit;
}
add_filter('use_block_editor_for_post_type', 'restored_activate_gutenberg_product', 10, 2);
// Enable taxonomy fields for woocommerce with gutenberg on
function restored_enable_taxonomy_rest($args) {
$args['show_in_rest'] = true;
return $args;
}
add_filter('woocommerce_taxonomy_args_product_cat', 'restored_enable_taxonomy_rest');
add_filter('woocommerce_taxonomy_args_product_tag', 'restored_enable_taxonomy_rest');;// Disable new WooCommerce product template (from Version 7.7.0)
function restored_reset_product_template($post_type_args) {
if (array_key_exists('template', $post_type_args)) {
unset($post_type_args['template']);
}
return $post_type_args;
}
add_filter('woocommerce_register_post_type_product', 'restored_reset_product_template');
// Enable Gutenberg editor for WooCommerce
function restored_activate_gutenberg_product($can_edit, $post_type) {
if ($post_type == 'product') {
$can_edit = true;
}
return $can_edit;
}
add_filter('use_block_editor_for_post_type', 'restored_activate_gutenberg_product', 10, 2);
// Enable taxonomy fields for woocommerce with gutenberg on
function restored_enable_taxonomy_rest($args) {
$args['show_in_rest'] = true;
return $args;
}
add_filter('woocommerce_taxonomy_args_product_cat', 'restored_enable_taxonomy_rest');
add_filter('woocommerce_taxonomy_args_product_tag', 'restored_enable_taxonomy_rest');;Inject Code with the code Snippets Plugin

The easiest method of getting this bit of code above into your WordPress installation is by using the free Code Snippets plugin. You can download the Code Snippets plugin by going to your WordPress admin and clicking Plugins > Add New. Then search for Code Snippets.
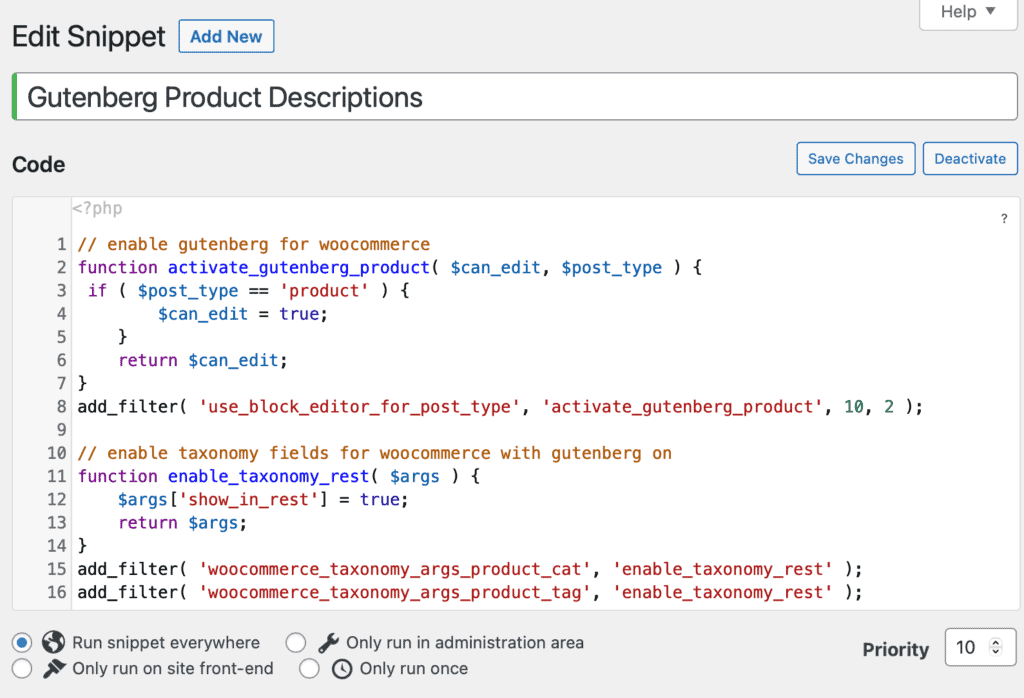
Once you’ve got Code Snippets installed, simply go to Snippets and create a new snippet, paste in the code above, add a description, and save your snippet. You’ve activated blocks for WooCommerce.

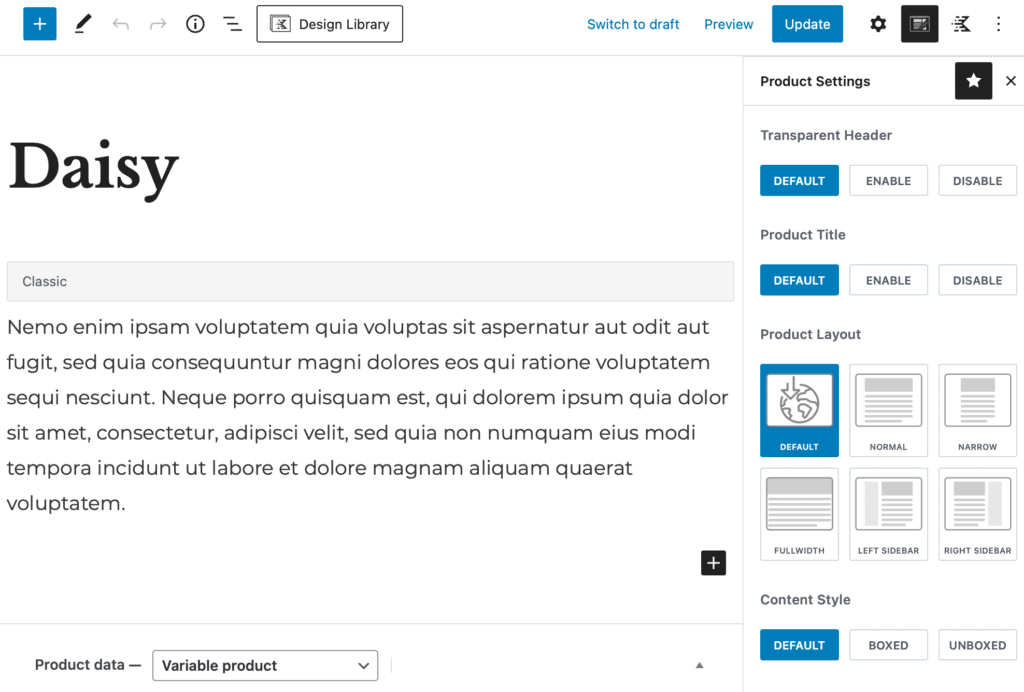
Convert classic product descriptions to blocks
If you already have some products in your WooCommerce store, you’ll need to convert your existing content to blocks in order to use the block editor for editing that content. You’ll see that your existing product description is listed as “Classic” editor content. Click on Classic to see a dialog that will allow you to “Convert to Blocks” Save your product description and add to it, customizing with the block editor.

Sourced: Kadence /// Restored 360
